Table of Contents [hide]
WordPress child themes are an optional addition to a WordPress site. They allow you to make customizations to your website while being able to safely update your parent theme without losing your own changes. In this guide, we will explore the process of creating a WordPress child theme, step by step.
What is a Child Theme?
A WordPress child theme is a theme that inherits the styles and functionality of another theme, known as the parent theme. Using a child theme allows you to upgrade the parent theme without affecting the changes you’ve made to your site.
Why Use a Child Theme:
- Preserve Customizations: Child themes ensure that your customizations remain intact even when the parent theme is updated.
- Security: Using a child theme reduces the risk of breaking your site when making code modifications.
- Modularity: It allows you to isolate custom CSS, templates, and functions, making your site easier to manage.
Now, let’s move on to creating your own WordPress child theme.
How to Create a WordPress Child Theme
Creating a WordPress child theme is a straightforward process. Here’s a step-by-step guide to get you started.
Create a Child Theme Folder
Navigate to your WordPress directory on your server, typically found at /wp-content/themes/. Here, you’ll create a new directory for your child theme, giving it a name. For example, if your parent theme’s folder is named twentytwentyfour, you can name your child theme folder twentytwentyfourchild.
Create a Stylesheet (style.css)
Within your child theme directory, create a style.css file. This file is crucial as it defines your child theme and its connection to the parent theme. Here’s an example of what your child theme’s style.css file should contain:
/*
Theme Name: Twenty Twenty-Four Child
Theme URI: https://example.com/twentytwentyfourchild/
Description: This is a child theme of Twenty Twenty-Four.
Author: Vihan
Author URI: https://vihanchaudhry.com
Template: twentytwentyfour
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentytwentyfourchild
*/Theme Nameshould be the name of your child theme.Templatemust match the directory name of your parent theme.Versioncan be incremented to invalidate the currently cached stylesheet upon updating yourstyle.css.
Enqueue Stylesheet in functions.php
The proper way to add scripts and styles to your theme is to enqueue them in the
– WordPress Theme Developer Handbookfunctions.phpfiles. Thestyle.cssfile is required in all themes, but it may be necessary to add other files to extend the functionality of your theme.
To ensure your child theme loads its styles, you’ll need to enqueue the parent theme’s stylesheet in your child theme’s functions.php file.
In your child theme directory where you created your stylesheet, create a functions.php file if it doesn’t already exist. Then, add the following code:
<?php
// Enqueue stylesheet on the frontend
function my_enqueue_style()
{
$parenthandle = 'twentytwentyfour-style';
$theme = wp_get_theme();
// Enqueue parent style
wp_enqueue_style(
$parenthandle,
get_template_directory_uri() . '/style.css',
array(),
$theme->parent()->get('Version')
);
// Enqueue child style
wp_enqueue_style(
'twentytwentyfourchild-style',
get_stylesheet_uri(),
array($parenthandle),
$theme->get('Version') // This only works if you have Version defined in the style header.
);
}
add_action('wp_enqueue_scripts', 'my_enqueue_style');This code enqueues the parent theme’s styles, allowing your child theme to inherit them.
Add Editor Style (Optional)
If you want your new child theme stylesheet changes to show in the WordPress block editor, then another little block of code is needed. Add the following code to your child theme’s functions.php file:
// Enqueue stylesheet in the editor
function my_theme_setup()
{
add_editor_style('style.css');
}
add_action('after_setup_theme', 'my_theme_setup');Activate Child Theme
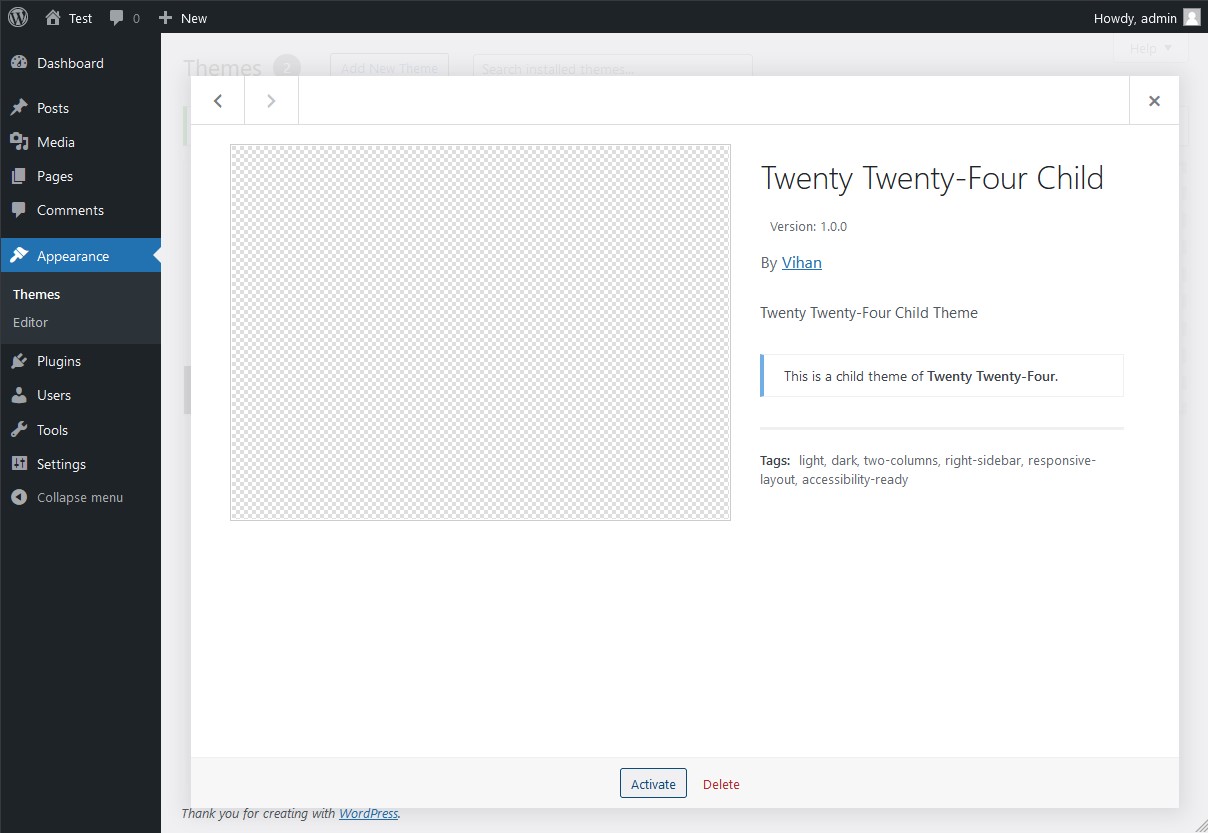
Go to your WordPress admin dashboard → Appearance → Themes. You should see your child theme listed there. Activate it, and your new child theme will be live.

Check Your Site
After activating your child theme, visit your website to ensure that it looks and functions as expected. If you encounter any issues, you can go back to your child theme’s files and make necessary adjustments.
And You’re Done
Creating a WordPress child theme is a smart and responsible approach to customizing your website. It allows you to maintain the integrity of your parent theme, making it easier to update your site without losing your modifications. With this step-by-step guide, you’re well on your way to creating a versatile, customizable, and maintainable WordPress website. Happy theming!




Leave a Reply